lane online
心平凡,自不凡
技能树展示
思绪边缘
我时常想象自己沿着视野里的湖边一遍一遍的走着,看着春天的枝叶发出新芽,夏天里漫天飞舞的柳絮,秋日里被寒霜染红的落叶,冬日里最最欣喜的漫山遍野的雪景,料想这原本就是自己的一生,但自从遇见了不安,便让自己脱离里梦境,游走在时间与欲望的边缘,时而快乐着时而忧伤着的挥霍自己的青春。
sass文件编译流程之windows篇
1、ruby安装 必须
因为sass依赖于ruby环境,所以装sass之前先确认装了ruby。先导官网下载个ruby
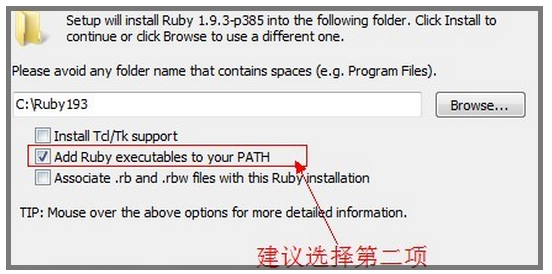
在安装的时候,请勾选Add Ruby executables to your PATH这个选项,添加环境变量,不然以后使用编译软件的时候会提示找不到ruby环境
2、sass安装 必须
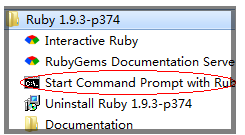
安装完ruby之后,在开始菜单中,找到刚才我们安装的ruby,打开Start Command Prompt with Ruby
然后直接在命令行中输入
gem install sass
按回车键确认,等待一段时间就会提示你sass安装成功。
如果要安装beta版本的,可以在命令行中输入
gem install sass --pre
由于国内网络原因(你懂的),导致 rubygems.org 存放在 Amazon S3 上面的资源文件间歇性连接失败。这时候我们可以通过gem sources命令来配置源,先移除默认的https://rubygems.org源,然后添加淘宝的源https://ruby.taobao.org/,然后查看下当前使用的源是哪个,如果是淘宝的,则表示可以输入sass安装命令gem install sass了,关于常用gem source命令可参看:常用的gem source
$ gem sources --remove https://rubygems.org/ 移除sass安装换地址
$ gem sources -a https://ruby.taobao.org/ 【如果你系统不支持https,请将淘宝源更换成:gem sources -a http://gems.ruby-china.org】 切换sass安装换地址
$ gem sources -l *** CURRENT SOURCES *** https://ruby.taobao.org # 请确保只有 ruby.taobao.org 查看sass安装换地址
$ gem install sass sass安装命令
3、gruntfiles.js 必须
sass编译部分
sass: {
qc: {
files: {
'<%= config.src.css %>/wx-official.css': '<%= config.src.css %>/scss/wx-official.scss'
},
// options: {
// sourcemap: 'true'
// }
}
},
grunt任务管理
// 默认被执行的任务列表。
//grunt.registerTask('default', ['copy']);
grunt.registerTask('build', [
// 'less:qc',
'autoprefixer:qc',
'concat:js_common_qc',
'cssmin:common_qc',
'copy:js_common_qc',
'copy:css_common_qc',
'copy:html_common',
'copy:img_common',
'copy:lib_common',
'cssmin:common_qc',
'usemin',
'clean:tmp_qc',
'sass:qc'
]);
4、sass中文编译乱码问题
engine.rb文件中require后添加:
Encoding.default_external = Encoding.find('utf-8')