lane online
心平凡,自不凡
技能树展示
Bootstrap、AngularJS、react、vue
对js框架应用(如jQuery/typescript/layui等)有一定的经验;
CSS3、JavaScript(es6)、jquery)、h5页面
less、sass技术(混编、指令、函数等方面应用)
gurnt前端打包工具、webpack前端工具
Photoshop、illustrator
思绪边缘
我时常想象自己沿着视野里的湖边一遍一遍的走着,看着春天的枝叶发出新芽,夏天里漫天飞舞的柳絮,秋日里被寒霜染红的落叶,冬日里最最欣喜的漫山遍野的雪景,料想这原本就是自己的一生,但自从遇见了不安,便让自己脱离里梦境,游走在时间与欲望的边缘,时而快乐着时而忧伤着的挥霍自己的青春。
vue项目打包部署
时间:2018年11月15日 信息来源:原创 点击:次
vue项目打包部署具体步骤如下:
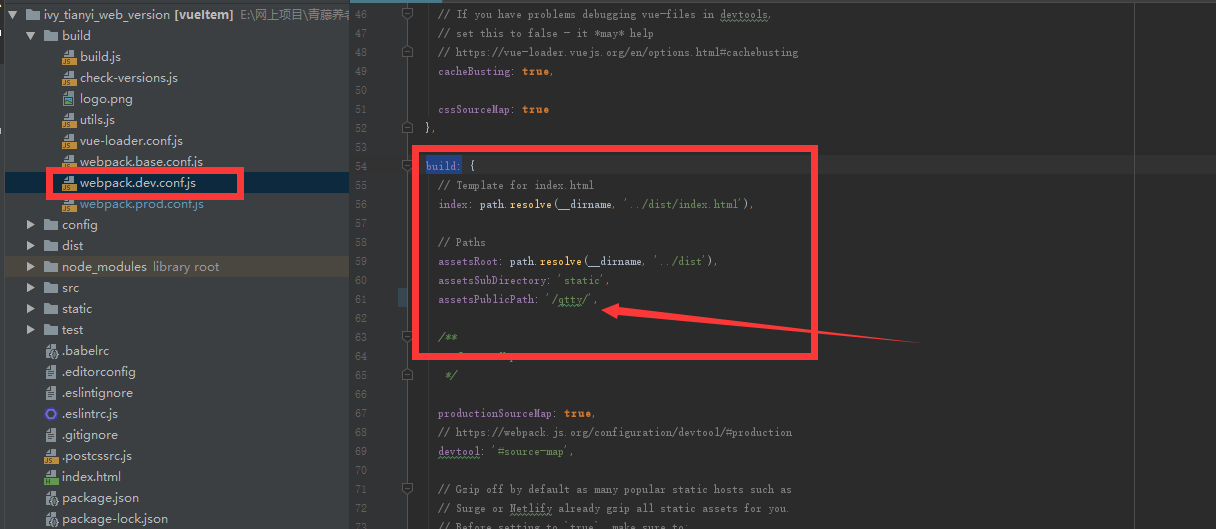
1、配置前请先和后端确定服务器的目录,以本项目为例,放在Apache的项目qtty文件夹下,我们为了保障前端代码运行正常,需要修改build文件夹下的webpack.dev.conf.js的build部分,修改assetsPublicPath: ‘/qtty/’ 如下图
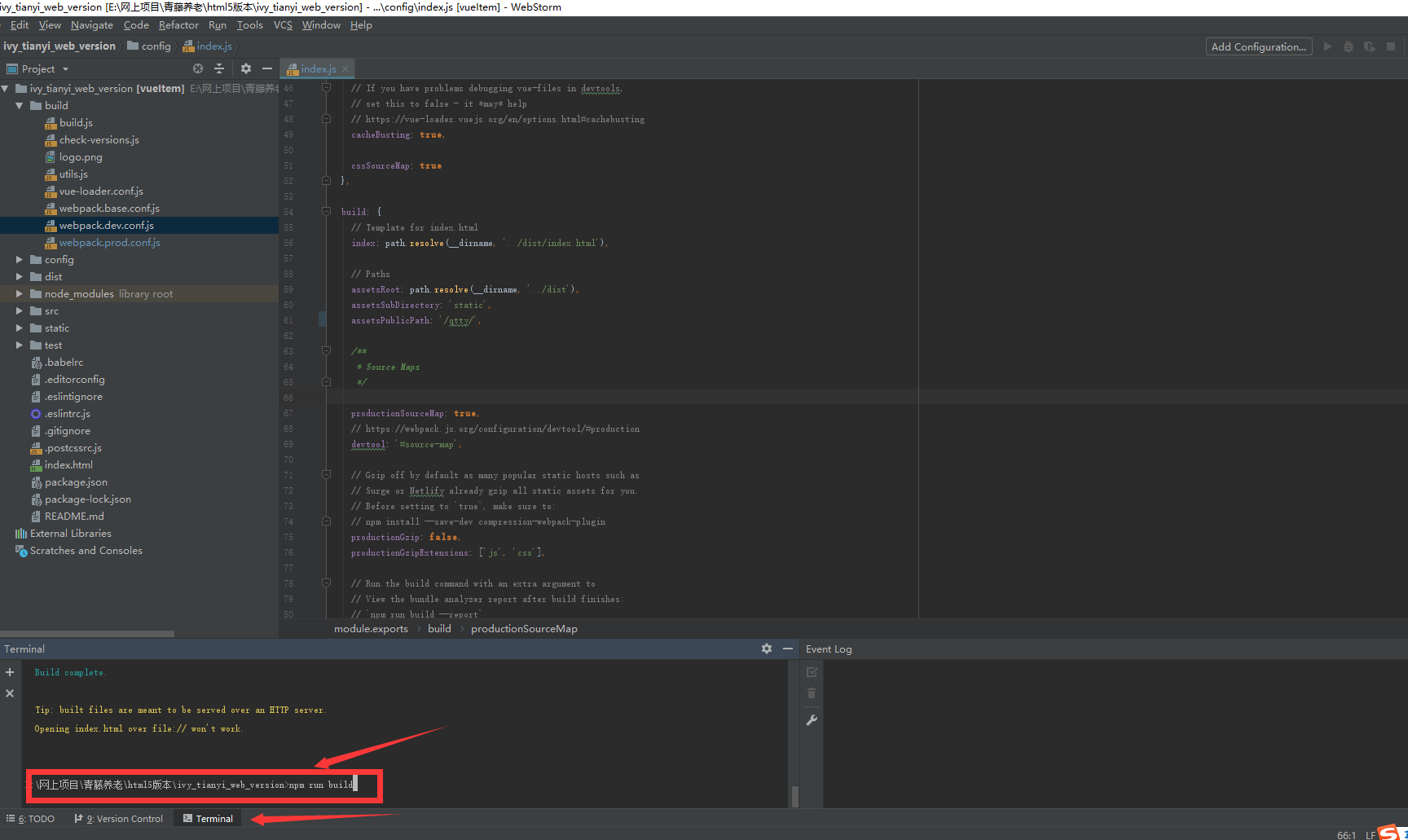
2、本人使用webstorm开发vue项目,在webstorm终端运行 npm run build 如下图
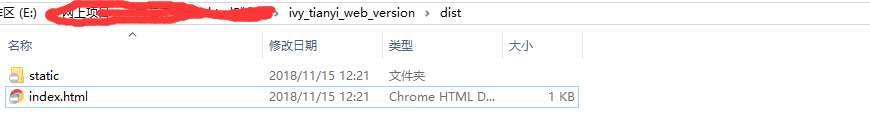
3、运行完成之后,在前端项目的中的dist文件夹中的文件,直接压缩完给后端同事即可(放到apache中项目的qtty文件夹下),大工告成。
4、上线404问题
具体的Apache开启allowoverride ,url重写,后端分分钟就解决了